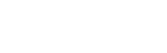
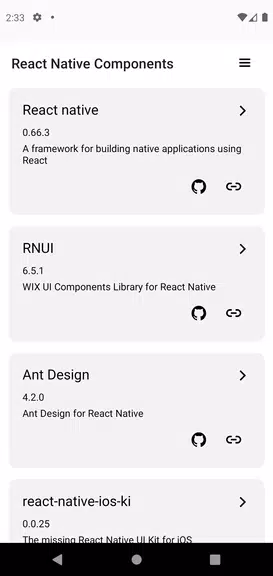
혁신적인 Explorer 앱을 사용하여 Expo 및 React Native UI 구성 요소의 방대한 라이브러리를 탐색해 보세요. 프로젝트 내 각 구성 요소의 모양과 느낌을 보여주는 즉시 미리 보기를 통해 통합에 대한 추측을 없애세요. 구현하기 전에 미리 보고, 구성 요소의 미묘한 차이와 적응성을 이해하여 귀중한 시간을 절약하고 재작업을 최소화하세요. 간소화된 인터페이스를 통해 신속한 구성 요소 탐색이 가능하며, 지루한 수동 조정 없이 뛰어난 앱을 구축하는 데 노력을 집중할 수 있습니다.
Expo 및 React 네이티브 구성 요소 탐색기의 주요 기능:
-
인스턴트 UI 구성요소 미리보기: 구성요소를 즉시 시각화하여 통합 시 불확실성을 제거합니다. 이 "구매 전 시험해 보기" 접근 방식을 사용하면 프로젝트에서 구성 요소가 어떻게 나타나고 작동하는지 확인하여 원활한 디자인 통합을 보장할 수 있습니다.
-
심층적인 구성 요소 분석: 구현 전 각 구성 요소의 미묘함을 이해합니다. 이러한 통찰력은 기능과 적응성을 강조하여 잠재적인 문제를 방지함으로써 더 많은 정보를 바탕으로 결정을 내리고 재작업을 줄여줍니다.
-
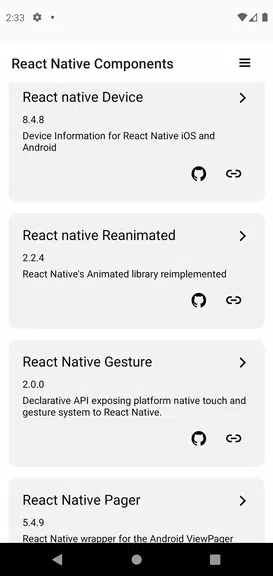
신속하고 직관적인 탐색: 구성 요소를 효율적으로 탐색하여 중요한 개발 시간을 절약합니다. 직관적인 인터페이스는 수동 사용자 정의 없이 자세한 구성 요소 정보를 제공하므로 사용자는 고품질 애플리케이션 구축에 집중할 수 있습니다.
-
현실적인 데모 환경: 장치 기능과 구성 요소의 상호 작용을 정확하게 반영하려면 특정 권한이 필요합니다. 이를 통해 실제 경험을 보장하고 효과적인 구현에 대한 이해를 높일 수 있습니다.
-
종합 구성 요소 데모: 모든 React Native 구성 요소 및 API의 데모를 보고 해당 기능을 완전히 이해하세요. 이는 React Native의 잠재력을 극대화하려는 개발자에게 필수적입니다.
-
지속적인 업데이트 및 개선: 앱은 최신 React Native 버전과 라이브러리를 통합하는 정기적인 업데이트를 받습니다. 이를 통해 최신 기능과 개선 사항에 대한 액세스를 보장하고 개발 워크플로우를 최적화할 수 있습니다.
사용자 팁:
-
검색 기능을 활용하면 특정 구성 요소를 빠르게 찾아 작업 흐름을 간소화하고 프로젝트 요구 사항에 집중할 수 있습니다.
-
자세한 구성 요소 정보를 활용하여 프로젝트 요구 사항에 맞는 기능과 사용자 정의 옵션을 이해하세요.
-
구성요소 조합을 실험하여 시너지 효과를 탐색하고 응집력 있는 앱 디자인을 만들어 보세요.
결론:
Expo 및 React Native 구성 요소 탐색기를 통해 원활한 구성 요소 탐색을 경험해 보세요. 즉각적인 미리보기, 자세한 통찰력 및 사용자 친화적인 인터페이스를 통해 개발자는 자신의 프로젝트에 완벽한 구성 요소를 자신 있게 선택할 수 있습니다. 맹목적인 통합과 시간이 많이 걸리는 사용자 정의로 인한 좌절감을 없애십시오. 지금 앱을 다운로드하고 뛰어난 앱을 쉽게 구축하십시오.