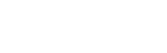
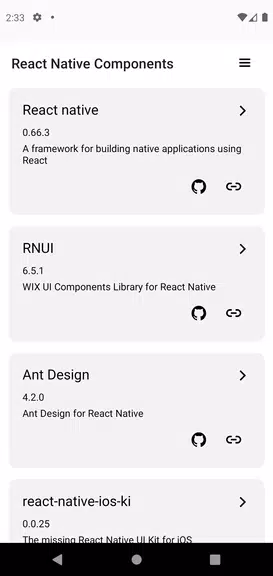
使用我們創新的 Explorer 應用程序探索龐大的 Expo 和 React Native UI 組件庫。 通過即時預覽展示項目中每個組件的外觀,消除集成時的猜測。 在實施之前進行預覽,通過了解組件的細微差別和適應性來節省寶貴的時間並最大限度地減少返工。 我們簡化的界麵允許快速組件探索,讓您集中精力構建卓越的應用程序,而無需繁瑣的手動調整。
Expo 和 React Native Component Explorer 的主要功能:
-
即時 UI 組件預覽:立即可視化組件,消除集成中的不確定性。這種“先試後買”的方法可以讓您了解組件在項目中的顯示和功能,確保無縫設計集成。
-
深入組件分析:在實現之前了解每個組件的微妙之處。 這種洞察力通過突出功能和適應性來防止潛在問題,從而做出更明智的決策並減少返工。
-
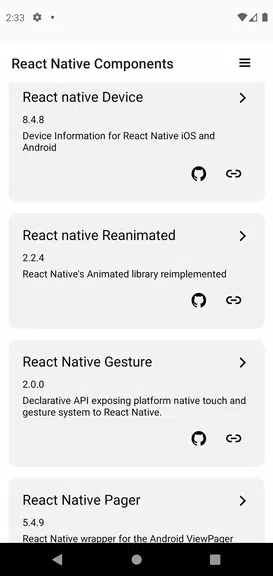
快速直觀的導航:有效地探索組件,節省關鍵的開發時間。 直觀的界麵提供詳細的組件信息,無需手動定製,讓您專注於構建高質量的應用程序。
-
真實演示環境:為了準確反映組件與設備功能的交互,需要特定的權限。這確保了真實世界的體驗,增強您對有效實施的理解。
-
全麵的組件演示:查看所有 React Native 組件和 API 的演示,以全麵了解其功能。這對於旨在最大限度地發揮 React Native 潛力的開發人員來說至關重要。
-
持續更新和增強:該應用程序會定期接收包含最新 React Native 版本和庫的更新。這可確保獲得最新的功能和改進,從而優化您的開發工作流程。
用戶提示:
-
利用搜索功能快速找到特定組件,簡化您的工作流程並專注於項目需求。
-
利用詳細的組件信息來了解功能和自定義選項,以滿足您的項目要求。
-
嚐試組件組合,探索它們的協同作用並創建有凝聚力的應用程序設計。
結論:
使用我們的 Expo 和 React Native 元件瀏覽器體驗無縫元件探索。即時預覽、詳細見解和用戶友好的介面使開發人員能夠自信地為他們的專案選擇完美的組件。 消除盲目整合和耗時自訂的挫折感 - 立即下載應用程式並輕鬆建立卓越的應用程式。