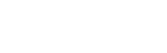
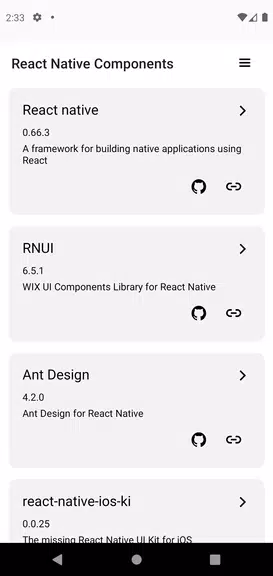
使用我们创新的 Explorer 应用程序探索庞大的 Expo 和 React Native UI 组件库。 通过即时预览展示项目中每个组件的外观,消除集成时的猜测。 在实施之前进行预览,通过了解组件的细微差别和适应性来节省宝贵的时间并最大限度地减少返工。 我们简化的界面允许快速组件探索,让您集中精力构建卓越的应用程序,而无需繁琐的手动调整。
Expo 和 React Native Component Explorer 的主要功能:
-
即时 UI 组件预览:立即可视化组件,消除集成中的不确定性。这种“先试后买”的方法可以让您了解组件在项目中的显示和功能,确保无缝设计集成。
-
深入组件分析:在实现之前了解每个组件的微妙之处。 这种洞察力通过突出功能和适应性来防止潜在问题,从而做出更明智的决策并减少返工。
-
快速直观的导航:有效地探索组件,节省关键的开发时间。 直观的界面提供详细的组件信息,无需手动定制,让您专注于构建高质量的应用程序。
-
真实演示环境:为了准确反映组件与设备功能的交互,需要特定的权限。这确保了真实世界的体验,增强您对有效实施的理解。
-
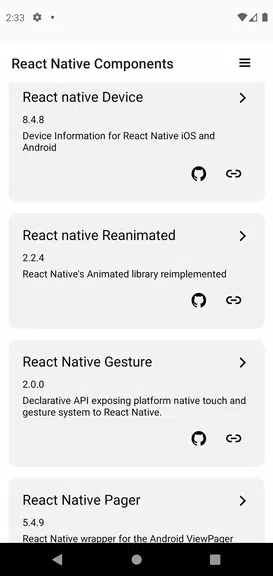
全面的组件演示:查看所有 React Native 组件和 API 的演示,以全面了解其功能。这对于旨在最大限度地发挥 React Native 潜力的开发人员来说至关重要。
-
持续更新和增强:该应用程序会定期接收包含最新 React Native 版本和库的更新。这可确保获得最新的功能和改进,从而优化您的开发工作流程。
用户提示:
-
利用搜索功能快速找到特定组件,简化您的工作流程并专注于项目需求。
-
利用详细的组件信息来了解功能和自定义选项,以满足您的项目要求。
-
尝试组件组合,探索它们的协同作用并创建有凝聚力的应用程序设计。
结论:
使用我们的 Expo 和 React Native 组件浏览器体验无缝组件探索。即时预览、详细见解和用户友好的界面使开发人员能够自信地为他们的项目选择完美的组件。 消除盲目集成和耗时定制的挫败感 - 立即下载应用程序并轻松构建卓越的应用程序。